One of the comments I get often is a compliment on my design work. I try to go over what I do, but I tend to write it out quickly and leave off a lot of the steps. When I posted "Self Portrait" Mistress Simone commented:
"I found myself picking it about mentally to see what i could recognize and learn from it. I'm trying to learn new technique and you've always got something where I wonder "how did she do that?"
While this is fresh in my head, I figured I would go through the process with you. If you want to read up on the details of writing the story, I would direct you to the original post, as I'll be concentrating on just design for this post. Also, please understand most of the images I'll be posting here, I am creating specifically for this post. I didn't make these snapshots as I go along, so some of the crops, angle, and colors may be a bit off.
Now I started with this image:
When I saw the image I liked it, but I also like to pare down images to their bare minimum. I also really like 'thinner' images so that I have more room for story, so I cropped it down to just the woman to get this:
With the image cropped down I started with my standard blank canvas. 1000x1000 pixels:
Then I add in my new image. Now I should mention that by the time I get this involved in design I have a story to go with the image. Most of the time I have the story 'finished' and any changes are for design purposes. I mention that because the story determines where the image will go. In this case the image is at the beginning of the story, so it goes up on top. And I always start out with it rotated slightly. I don't know how I initially thought of doing that, but I know I always do it. My goal in the rotation is to have three of the four corners off of the screen. Here is my initial placement:
My next step is a background color. I used to start with a single color and then work from there, but as I always ended up using a gradation, I now start with the gradation. What I do to pick the color is first consider the story. Do I want something dark, or something light? In this case, the story ends on a dark note, so I went that way. Now I have to pick the actual color. I try to get inspiration from the image itself, so in this case I was left with pink. Using the Eye dropper tool I selected a portion of her panties:
Now obviously this is far to light to work with, so I open up the color selector and move the color down and to the right to make it very dark, and slightly more saturated:
That is my fist portion of the gradation. I now go in and make the 2nd color close to the first one. I do this as I want a subtle gradation. If I make the gradation using to colors that are farther apart, it becomes a little jarring, and hard to get the text to fit over it. I could always go with pure black, but I don't want it that dark. In fact seeing as how I made the first color so dark, I actually lighten this one up a bit:
Now that I have my two colors, I use the gradation tool (circled in red on the tool pallet), with the 'Reflected Gradient' option (circled near the top in the options pallet). The reflected option makes the color go from the first color, to the second color to the first color again. I start the gradation near the center (circled) and move it in a diagonal line to near one corner (also circled):
This results in this:
This looks good to me. If it didn't, but I still liked the 'feel' of the gradation I could always open up the 'Hue/Saturation' window (by hitting Control+U in this version of Photoshop) and tweak it. Now looking at it, the first thing that strikes me is that the image bleeds into the background. I prefer the image to stand out. I really use into one of two ways to do that. If the background is light, I go for a shadow effect, but as the image and background are both dark, I'll use a 'Outer Glow' in the layer styles (located at the bottom of the layers pallet):
This brings up the 'Outer Glow' pallet. My first goal is to edit the color, so I click on the color (circled) which brings up the now familiar color pallet:
The default 'glow style' uses a yellow color that just doesn't work for most images. But it does start off with a good saturation and lightness, so all I have to do is select the color from the color bar to get it to a good 'pink':
You can see where I selected on the color bar to get the pink I wanted, so I select 'OK' in that window and am left with the 'Outer Glow' pallet. You can also see the glow around the image. I'm happy with the color, but now I need to get the glow to spread further out. So I grab the slider bar for the 'size' of the glow, and move it back and forth until I am happy with how it looks (it updates the image while you move it).
That leaves us with this:
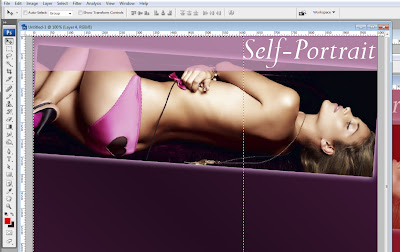
I am very happy with the image so far. But I have to start thinking of how the story is going to line up with the image, and where a title is going to fit. My first thought of a title is to put it 'on' the image, and use up the empty space above her face. So I use the 'Type' tool, write out "Self-Portrait", move it close to where I want it, high "Control+T" to go into Free Transform, and rotate it to match the rotation of the image. Once its lined up I just have to tweak its position, and size to fill the space:
Looking at it, I like it. But when I think about the text of the story, I get a big problem. With the image rotated in this direction, the first paragraph will actually start in the upper right (either that, or I will have to leave a big open space there). Here is what I was thinking, using just lines and not actual text:
Now I don't know about you, but that doesn't work for me. Maybe (MAYBE) if the first lines would stand alone, but with the story I had written, they wouldn't line up right at all. So instead of re-writing the story (which I find to be the most difficult part of capping), I went back to change the design. I deleted the title, and rotated the main image to get this:
Now you'll probably notice that I didn't get the three corners off of the canvas. The reason is simple... the empty space in the photo, now had more empty canvas above it. While rotating it I realized I would like to try my normal title with a title background. With the rotation I had before, that would mean cutting off her face, but now it would mean just cutting off some of her knee. So I moved the image down a bit to limit how much I would cover.
I retyped the title, and left it in line with the canvas as opposed to rotating it to match the image. I transformed it to make it line up with the image in a good way and fill that empty space above it. I then used the Marquee tool to draw out a rectangle just a bit taller than the text, and stretching all the way across the image. In a new layer just under the text I painted in a light pink (the color just being a place holder. That got me this:
I immediately didn't like how it completely covered up the image, so with the title background selected, I changed the opacity:
I took it down to a level where it was obviously a title bar, but that you could see the image underneath it, and that got me this:
But I wasn't crazy about it. If the title were longer (something like "Self-Portrait got sent to who!?" it would work, but as is, it was just a bar with nothing over it. So I went to the quick mask:
The Quick Mask is a great tool for making selections with gradations. I'm sure there are other wonderful uses, but this is primarily what I use it for. In Quick Mask mode you can use any of the tools to 'Draw' your selection. Anything you 'draw' in black (it actually comes out on the screen as a slightly transparent red) is your selection. The great thing is that if you use any shade of gray, it will be a partial selection. So when I use a black to white gradation to draw, Everything that is the pure 'black' will be fully selected, and then slowly be less selection until you get to the white where there will be no selection.
Hmm... I'm sure there is a better way to say that, but I don't know how to explain it better. Here is the selection I made in the quick mask using a normal black to white gradation tool:
The circles are showing the 'Quick Mask' button, and the standard gradient (or Linear Gradient as Photoshop calls it). I started with the white part of the gradient just a touch past the "e" in "Self" and ended with the Black just a bit past the S. When you click on the 'Quick Mask' button to go out of that mode it shows the selection (but doesn't show the gradient portion of it, even though it is there!):
Now since I have the title bar selected, I can just hit the delete key and delete the portion of the title bar that is selected (I could also use the eraser tool and erase that section, but the delete key is so much faster. That gives me this type of title bar:
I liked it... but the more I looked at it, the more I liked the happenstance way I lined up the title itself in relation to the image. Having the 'S' just barely touching the image, and the bottom of the 'f' dipping into the image. The title bar was actually taking away from that, so I ditched it. I did keep the layer in Photoshop, but just 'turned it off'. that way if I changed my mind later, I could always bring it back.
Now without the title bar, the title was a little flat. Seeing as I had a glow around the image, I would go ahead and copy that effect from the image layer and paste it onto the Title layer. To do this I simply 'Right Clicked' on the image layer and selected 'Copy Layer Style' then 'Right Clicked' on the title layer and selected 'Paste Layer Style'
(Before you even ask, the image you see above the 'Layer Properties' text saying 'Time has come Today' is not part of Photoshop. It is the right hand side of my screen where I have a windows gadget that controls iTunes. I just happened to be listening to 'Time Has Come Today' by the Chambers Brothers. And you can see by the two stars, I don't love it)
In the picture above 'Layer 4' is the title bar. I circled where I clicked to turn the layer off, as well as showing you the 'Paste Layer Style' option I was doing. I could always go in and change the layer options (in this case the glow options) independently of the image glow. But when I pasted it, I liked the effect. It was just enough to give the title that little bit of 'oomph' that I was looking for. Here is what it looked like at this point:
As you can see its not a huge effect. But that is just what I was looking for. I want the title to have a little pizazz without overpowering the image itself.
So now I am happy with the image, and happy with the title. My next step is to put in the text. To make sure the text will be evenly spaced left and right, and follow a good line under the picture, I make a path for it. I zoom far into the image and clicking and holding down the mouse button on the ruler. I then drag the mouse out and the blue line appears. I pull it out to 10 (10 pixels in from the left), then repeat the action with the top ruler moving the line down to 990 (10 pixels from the bottom). I also repeated this on the right hand side of the image. I circled the amount of zoom I have to get this much detail (800%... thats why all you see is the background color). I don't make a fourth, as the top 'line' will follow just below the image's glow.
With the guides in place, I zoom back out so that I can see where I am going to make my text path. I start by clicking where the guide lines cross on the lower left (the guides make sure the path point will be exactly 10 pixels from the left, and 10 pixels from the bottom, as opposed to somewhere near that). I then click above that on the guide, just below the glow. Next on the right guide line just below the glow, then where the guide lines cross in the lower right, and finally back where I started. Once I click on the last point (which is also the first point of course) I have now created a path. On the screen it looks like this (after the guides are turned off):
I circled the actual 'Path' tool, as well as each point of the path. Now if any point were off, I could use the path point selection tool (the white arrow below the circle) and move any of the points individually.
Now all I have to do is copy the text from Word (where I wrote the story), go back to Photoshop, hit 'T' to select the type tool, select the font, font size, and font color I want, click once inside the path, then hit Control+V to paste the text. The text will be constrained by the dimensions of the path. In this case I selected 'Shruti' font (a nice san sarif font that I like), 18 points in size, and a light pink in color:
The only reason I have some of the text highlighted in the above picture is to show the font and size where I selected. If no text is selected, it won't show that. I also circled the color of the font, and the text tool on the tool pallet.
Now as you can see, the text flows off the bottom of the page. There are a lot of ways I an fix that, but when I pasted it in, I started reading what was there and decided to edit out the intro. And just start with the email. so I selected that part of the text, and just hit delete. I then edited the text getting some of the details back in. Here is what I had when the story was fully done (but with more work to go on making it look right):
I was now happy with the story. But I needed to find a way to seperate the 'email' from Jennifer's 'thoughts'. I highlighted the 'email' portion of the text, and using the same controls I showed above I changed the font to 'Courier' and the color to white:
Better... but courier is a little hard to read (at least to me at this size). But I didn't want to just make it bigger. I figured if it could be both Bold and Italicized, it would be enough. Sadly Courier doesn't have a Bold or Italic version. So I highlighted that part of the text and opened up the character pallet:
Then I clicked on the extra menu option:
Which brings up a lot of options to edit text. I clicked both the 'Faux Bold' and the 'Faux Italic' options. That got me to here:
The email portion was ALMOST there. I don't know why, but it bothers me to have text unjustified. So I went back and opened up the 'Paragraph' pallet with the text Highlighted and clicked on the Full Justify option:
That got me this:
I was now very happy with the email portion. My only problem with the remaining text was that the last line didn't seem to have as much 'oomph' as it should. I wanted this to be a mental scream. Thankfully it was as easy as highlighting that last line, and using the font size option (shown in the same image as the font, and font color) and keep making it bigger until it fills up the space. I still wanted some more oomph, so I also made it bold (which this font has) and 'Faux Italic':
And with that I was happy with how the text looked. That left one last thing. A background image. I didn't have anything particular in mind so I just searched Google Images for 'Lined Wallpaper' and found this image:
Now when I look at this, I mentally take out the colors. What I saw was a dark background with a bunch of lighter lines. So I copied the image and pasted it into the cap as a new layer just above the background.
With that layer selected I hit 'Control+U' to bring up the Hue/Saturation pallet. By pulling the saturation bar all the way to the left, I pulled all color from the image leaving it to be black and white.
As you can see it made that layer black and white, while everything else kept its color. Now it was still covering up my gradient, and was also far to in the way. So like I did with the title bar before I reduced the opacity. But unlike the 71% opacity I used for the title bar, which barely let you see through it, I went all the way down to 20% which is almost completely see through. That let gradient show through it, while giving those bold grey lines, a very nice subtle effect:
Now the opacity was fine, and the effect was good, but the lines lined up with the text a little more than I wanted. So with that layer selected I hit Control+T to go into free transform mode, and just rotated I could see the lines, but still not have them be distracting.
At this point I double checked everything. Did the image look good? Did the title look good? Did the text look good? Did the background color/gradation look good? Did the background image look good without overpowering it or making the text hard to read.
I couldn't find any issue with it. The last thing to do was crop it down to fit the text, as there was no reason to have that empty space. So using the Marquee tool, I selected all of the to just below the text:
Once I had the selection made, I clicked on 'Image' in the menu and clicked on the 'Crop' option. Giving me:
Now while writing up this post, I wasn't using the original file (well, I was, but just as a reference for certain colors, and opacity levels). The above image is literally a recreation. So if anyone has really sharp eyes, and compares this image to the image I posted yesterday, you'll see some little differences. Mainly in the two elements that were rotated (the main image, and the background). The text may also be off a little, since the top of the path is more or less eyeballed from the image above it.
And before anyone goes all 'OH MY GOD YOU DID SO MUCH!' on me, consider that every element I talk about (rotating the image, adding a glow effect, adding the title bar (which didn't end up staying in), adding the glow effect behind the title, changing fonts font colors and font sizes, and adding the background image) were all used separately at first. My fist cap had none of these elements. But as I experiment, I find something interesting to do, and give it a try. If I like it, it becomes part of the things I do. This cap had no such experimentation, it was just reaching into my bag of tried and true tricks, and applying them. I don't think any one of these elements took more than a minute to do. And stuff like the gradation takes me about 5 seconds (including selecting the colors for it). I didn't time myself, but including everything except writing the story (that always takes me a long time) I would guess this took me all of 20 minutes to do. That is about my average. Some caps take longer, others don't take nearly as long.
I don't think I'll revisit this idea of showing each and every step. Making this post took me about 6 hours. Ironic no? It takes me 6 hours to show you how I did something that took 20 minutes?
I hope you get some enjoyment of walking through the design process that I walk through, and I hope that if you had any 'How did she do that?' questions, that it was answered. I know for people not using Photoshop this isn't much help at all.














































Ouh Wow! I think I'm going to hire you to be my teacher next time! heh heh heh
ReplyDeleteIt's quite late in here, so I think I didn't catch everything, but still I did found a lot of tricks because PSP is very similar ^-^
And if you keep doing post like this one, I shall do good to remember to come back here more often ^-^
Thanks Caitlyn for the master class!
I need to tackle this, but I think I will have my homework ready after "listening" to this ^-^
Hugs and Kisses Alectra